Les étapes de création d'un site internet avec une agence ou un freelance
Gestion de projet, méthodes de travail et technique sont des clefs qui vous permettront de comprendre le processus de création d’un site internet par une agence web, en l’occurrence Ornitorinc. Cette méthode est surtout valable pour les projets d’ampleur : plusieurs interlocuteurs, des dizaines de gabarits, plusieurs mois de travail, … Le processus reste évidemment valable pour des sites de taille inférieur. À adapter en fonction !
Comprendre
L’un des points les plus importants est la connaissance du projet. Bien souvent, le client lui-même n’a qu’une vague idée de son projet. C’est à ce moment que l’expertise de l’agence entre en jeu : savoir dissocier les envies des besoins réels du client, tout en étant pédagogue !
Pour y arriver il faut connaître les tenants et les aboutissants du projet : objectifs premiers, objectifs secondaires et éventuellement un business plan qui permettra de déterminer et comprendre l’ampleur du projet.
Cette première phase de découverte, de rencontres, de discussions et de réunions va servir à comprendre vos besoins, vos envies et votre projet.

Organiser
Créer un site internet c’est aussi s’organiser. Des compétences en gestion de projet sont requises surtout si il y a de nombreux interlocuteurs côté client (webmaster, chef de service, responsable informatique, responsable communication) ou côté partenaires (illustrateurs, ergonomes, graphistes, développeurs, rédacteurs, webmaster).
Le plus important est de décomposer le projet en plusieurs tâches et sous-tâches et de déterminer leur durée. Cette méthode appelée « work break-down » permet de déterminer les rôles de chacun, les dates d’échéance et de réaliser un diagramme de Gantt. Si l’on se voit en réunion, n’ayez pas peur, j’utilise volontier le terme rétro-planning, moins snob et plus courant !
Quelques astuces lors de la création du rétro-planning :
- je vous demanderai vos dates de congés,
- des phases de validation doivent être prévues,
- petite ou grande entreprise, je saurai m’adapter à la taille de votre structure et à votre circuit de validation,
- j’anticipe les changements : si le client pose des questions, revient plusieurs fois sur des points ou expose ses doutes, c’est que le projet n’est pas clair,
- PRÉVOYEZ TOUJOURS PLUS LARGE, au minimum 1 semaine de plus pour chaque étape : la création d’un site internet peut prendre du temps !
Préparer
Après avoir découvert vos besoins, il est nécessaire de rédiger et de schématiser la demande dans un document : les spécifications fonctionnelles. Ce document regroupe les informations utiles à la conception du site : la plateforme choisie, l’hébergement, le nombre de gabarits, l’arborescence, le fonctionnement des différents modules, …
On détaille pour chaque gabarit les éléments importants qui le constituent, exemple pour un formulaire d’inscription à une newsletter :
- l’internaute rentre son adresse email,
- l’internaute clique sur le bouton valider,
- l’email n’est pas au bon format : un message d’erreur s’affiche sous le champ email sans que la page se recharge,
- l’email est au bon format : le formulaire est remplacé par le message « Votre inscription à la newsletter a été prise en compte » lors du rechargement de la page.
Rédiger un tel document présente plusieurs avantages :
- transmettre une demande non dénaturée aux autres membres de la chaîne de travail,
- vous expliquer (vous, le client) le fonctionnement du site internet et obtenir votre validation,
- s’accorder avec les autres prestataires sur les technologies à utiliser (par exemple validations en Ajax ou bien côté serveur).
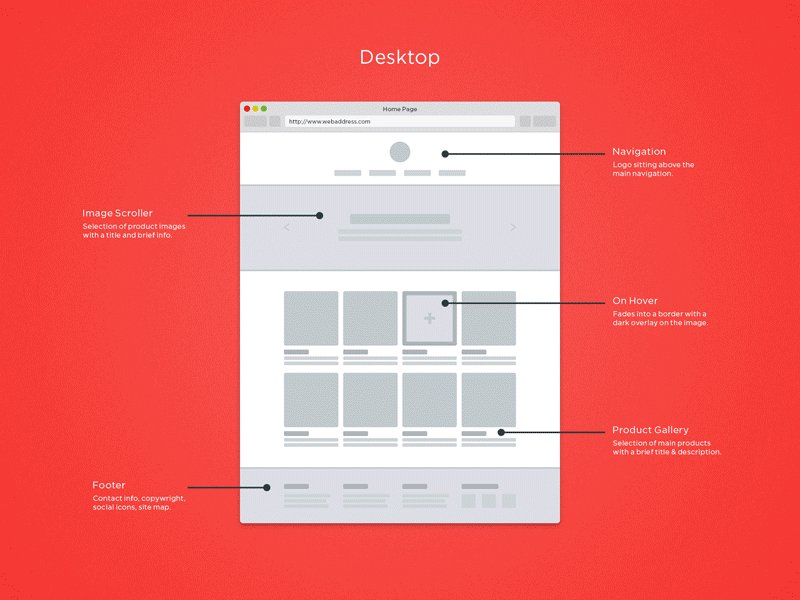
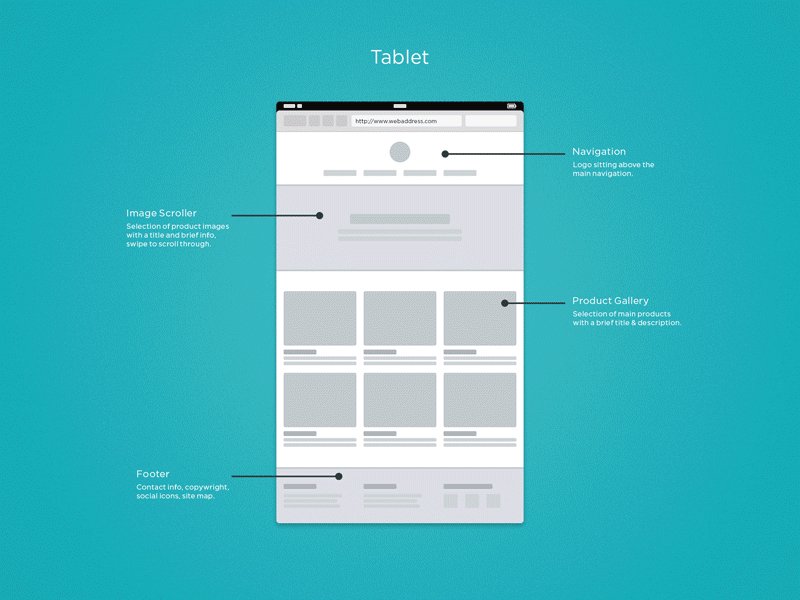
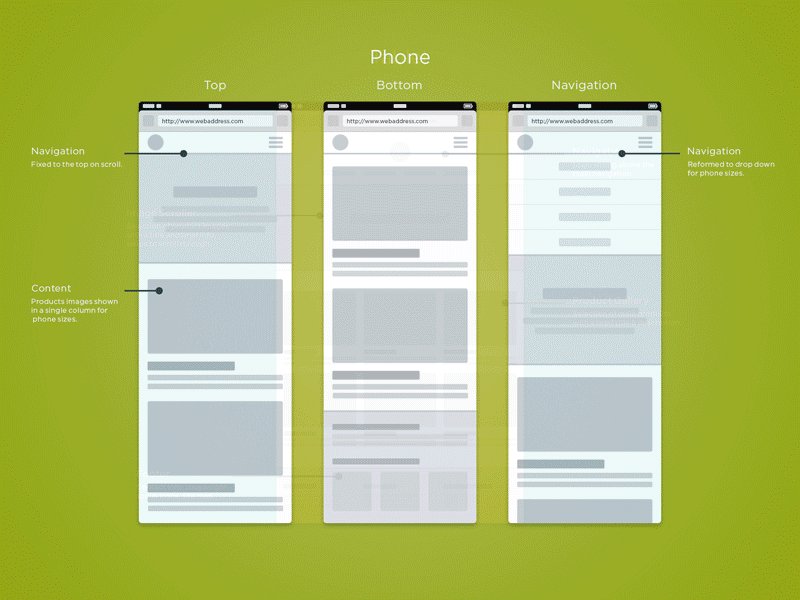
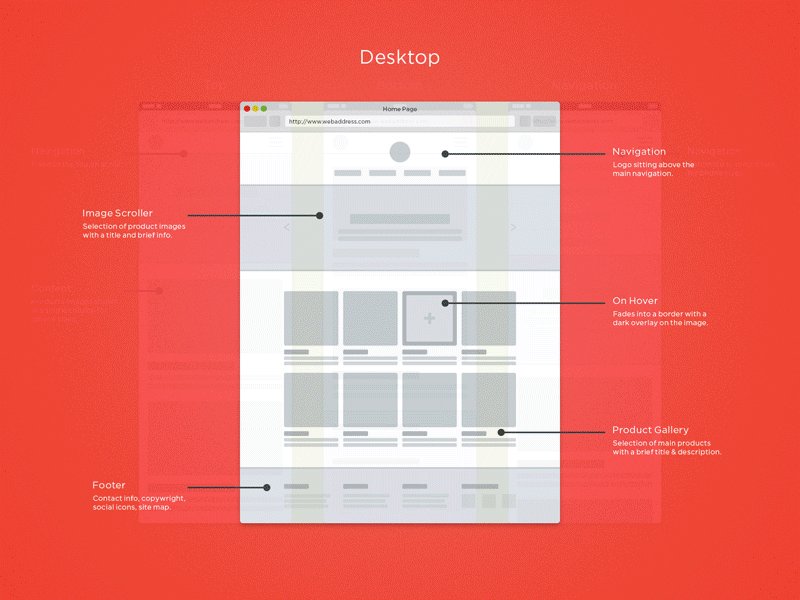
Des maquettes fonctionnelles illustrent généralement les spécifications fonctionnelles. Elles permettent également d’avoir une première représentation graphique du futur site internet, plus proche du schéma que d’une maquette aboutie.
Pour des petits sites (moins de 10 gabarits) j’utilise le logiciel Balsamiq Mockups, pour les plus gros projets préférez une autre solution car Balsamiq a du mal à gérer plus de 45 maquettes composées de nombreux éléments (ralentissements, plantages, …).
Dernière étape et non des moindres, prévoyez des phases de validation : au moins une, si possible plusieurs en se basant sur le découpage en tâches et sous-taches précédemment réalisé.
Concevoir
Cette étape regroupe la création de l’interface graphique, le développement et toutes les tâches de webmastering.
La création de l’interface graphique et le développement ne sont plus qu’une formalité (j’exagère un peu bien sûr !) : l’ensemble des fonctionnalités est acté, validé, tout comme les maquettes fonctionnelles. À ce niveau vous n’êtes plus sensé revenir sur des points majeurs du projet.
La conception s’articule autour de plusieurs points :
- Création de l’interface graphique
À partir des supports de communication existants fournis par le client, Ornitorinc élabore une interface graphique compatible mobiles et tablettes. L’interface graphique du site internet et des autres supports de communication (flyers, cartes de visite,…) doit être homogène : imaginez un site web et un flyer complètement différents en terme de couleurs et de style, cela n’aurait aucun sens ! - Validation de l’interface graphique
C’est une étape importante qui doit être respectée aussi bien par l’agence que par le client et qui permet d’éviter des malentendus et surtout du travail inutile.
Petite astuce, je vous fais valider la maquette de la page d’accueil en premier, ce qui me permet de savoir quelle direction prendre pour les autres gabarits. - Développement et intégration HTML
Grâce à la phase « Préparer », je dispose de toutes les informations techniques pour développer le site internet. - Webmastering
Le développement est terminé il est maintenant nécessaire de faire valider l’intégralité du site. Pour que le client s’y retrouve, le site est alimenté avec du « vrai » contenu : on supprime le lorem ipsum des maquettes précédentes surtout ! - Validation, retours et corrections
On appelle cette étape le recettage, il s’agit de vérifier que le site a été conçu conformément à la demande initiale (maquettes et des spécifications fonctionnelles). Grâce à un outil de recettage et de suivi des tickets, en l’occurrence Mantis, toute l’équipe (Ornitorinc et client) peut signaler un bug, l’accompagner d’une description (plateforme, navigateur, action effectuée à ce moment, …) et d’une capture d’écran. - Webmastering
Si cela fait partie de la demande initiale, Ornitorinc alimente le site en contenu. Croyez-moi il vaut mieux confier cette tâche à Ornitorinc puis intervenir de temps en temps sur l’existant.
Autre solution : suivez une formation pour utiliser WordPress ou tout autre CMS. - Validation et mise en ligne
Si tous les tickets sont corrigés, que le procès verbal de recette est signé, la mise en ligne peut avoir lieu.
Chez Ornitorinc c’est comme ça que la conception d’un site internet ou d’une webapplication se passe. Si vous souhaitez nous confier la réalisation et le suivi de votre projet, n’hésitez pas à contacter l’agence web Ornitorinc !
D’autres techniques, d’autres méthodes ? Exprimez-vous !


Aucun commentaire pour le moment.
Publiez le premier !